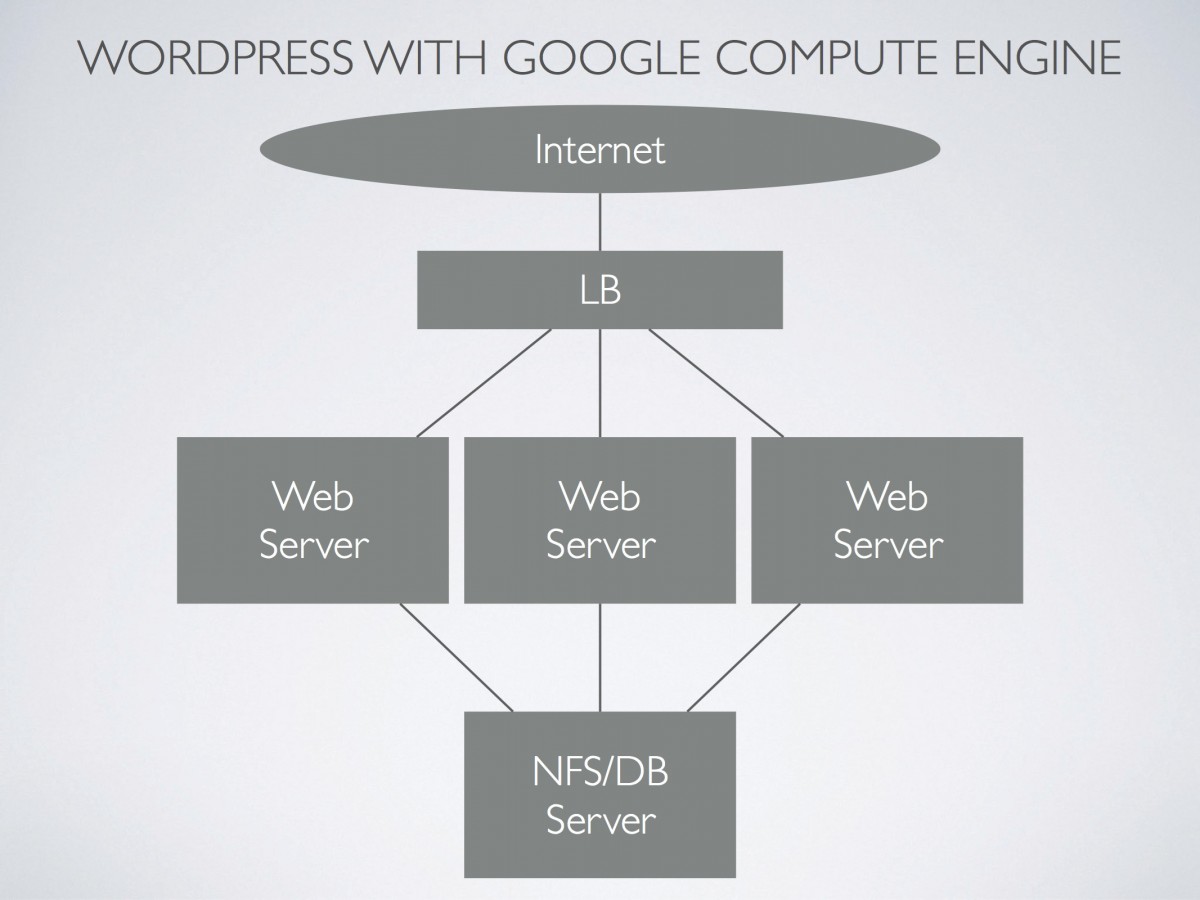
引き続き、Google Compute Engine上にオートスケールで拡張するWordPressを構築していく方法を書いていきます。今回は実際にWorePressの設定とオートスケールの構築を行っていきます。
目次
MaridDBにWordPress用データベースの作成&権限設定
仮にデータベースの名前を”wordpress”とした場合…
まずは、ログイン。
mysql -u root -pDB作成&権限設定。「ぱすわーど」のところは指定したいパスワードを入れてください。
create datebase wordpress;
grant all privileges on wordpress.* to wordpress@"instance-group-web%.c.my-project99.internal" identified by 'ぱすわーど';
grant all privileges on wordpress.* to wordpress@localhost identified by 'ぱすわーど';
flush privileges;
”instance-group-web%”はNFSと同じようにワイルドカードで指定しています。ついでにメンテしやすいようにdbサーバー(localhost)からのアクセスも許可しています。
WordPressのインストール
WordPressの公式サイトからダウンロードして/var/contents/hoge.com/html配下、つまりngixが読みに行くNFSでマウントしたディレクトに展開してください。
展開したらWebコンソールからVM インスタンスを見ると”外部IP”のリンクがあるので、クリックしてください。これでWordPressの初期セットアップ画面が出るはずです。ホストとDBとユーザーとパスワードを設定してください。DBとユーザーはさっきの例だと全部”wordpress”ですね。
今回、WebサーバーとDBサーバーが分かれているので、dbのホスト名はlocalhostでは駄目です。”db.c.my-project99.internal”のようにDBサーバーのホスト名を指定してください。調べ方はnslookup インスタンス名。これでWordPressが立ち上がるはずです。
オートスケールの概要
次はオートスケールですが、ここからはGoogle のWebコンソールでの作業になります。gcloudコマンドでもできるのですが、まずはUI使った方がわかりやすいと思います。
ざっくりした流れは以下のような感じです。
- Webサーバーのスナップショット作成
- スナップショットからディスクを作成
- ディスクからイメージ作成(この時にメモを書いておくと後でわかりやすい)
- インスタンステンプレートを作成してイメージを指定
- インスタンスグループ作って、さっき作ったインスタンステンプレートを指定
- ヘルスチェックを作成
- HTTP負荷分散でロードバランサを作成
- グローバル転送ルールを追加
- バックエンド サービスを設定する
オートスケールの設定
Webサーバーのスナップショット作成
さっき作ったWebサーバーのデータをスナップショットとして保存します。
”コンピュート” -> “Compute Engine” -> “スナップショット”をたどります。上に”新しい
スナップショット”のボタンがあるのでクリック。
”名前”は適当に、ソースディスクにWebサーバーで使用しているディスクを指定して、”作成”を押すとしばらくするとスナップショットができあがります。
スナップショットからディスクを作成
スナップショットからディスクを作成します。
”コンピュート” -> “Compute Engine” -> “ディスク”をたどります。上に”新しいディスク”のボタンがあるのでクリック。
“名前”は適当で、ゾーンはサーバーと同じにしておきます。”ソースの種類”を”スナップショット”にして、さきほどのスナップショットを選び、”作成”を押します。しばらくするとディスクができあがります。
ディスクからイメージ作成
ディスクからイメージを作成します。スナップショットから直接イメージできれば早いんですけどね(笑)。
”コンピュート” -> “Compute Engine” -> “イメージ”をたどります。上に”新しいイメージ”のボタンがあるのでクリック。
イメージは今後のことを考えて多少わかりやすい名前がよいかと思います。私はimage-web01みたいな形で更新の度に最後の数字を変えていって、動作が安定したら古いイメージは消しています。
説明には「これこれを直したイメージ」みたいなメモを書くと管理しやすいと思います。
”ソースディスク”にさきほど作成したディスクを選んで”作成”を押します。ちょっと今までより時間がかかります。
インスタンステンプレートを作成してイメージを指定
オートスケールで立ち上げる基になるインスタンスのテンプレートを作ります。
”コンピュート” -> “Compute Engine” -> “インスタンス テンプレート”をたどります。上に”新しいインスタンス テンプレート”のボタンがあるのでクリック。
マシンタイプに”f1-micro”、ブートディスクから”自分で作成したイメージ”を選び、さっき作ったイメージを指定します。
f1-microで非力だと感じたら、ここでマシンタイプを上位のモノにしておけば、それでインスタンスを作成してくれるようになります。
インスタンスグループ作ってさっき作ったインスタンステンプレートを指定
”コンピュート” -> “Compute Engine” -> “インスタンス グループ”をたどります。上に”新しいインスタンス グループ”のボタンがあるのでクリック。
ここの”名前”が重要です。オートスケールで作成されるインスタンスは、インスタンスグループで指定した名前 + ランダムな4桁の文字列で名前が決まります(Webコンソールから設定した場合)。名前はNFSやデータベースの接続許可に使われます。なので、”instance-group-web”と入れます。すると自動で作成されるインスタンスは”instance-group-cr3f”などのような名前で作られるため、NFSやDBサーバーに接続ができます。
インスタンステンプレートにはさきほど作成したインスタンステンプレートを指定します。
”自動スケーリング”は”オン”にします。これがオートスケーリングのスイッチです。これをオンにするとスケーリングの設定が表示されます。CPU使用率60%になっていますが、サーバーのCPU使用率が60%を超えると負荷分散のために自動でサーバーが立ち上がる、という設定です。インスタンスの最大数は何台まで自動で増やすかの設定です。
作成を押すとインスタンスグループは完成です。
ヘルスチェックを作成
ロードバランサの前にヘルスチェックを作りましょうか。これはGoogleの監視システムが定期的にWebサーバーにアクセスして、ちゃんと稼働しているサーバーを判断するための設定です。ロードバランサはこのヘルスチェックで正しく動作していることが確認できたサーバーにのみ処理を割り振ります。
ここではリクエストパスの指定が重要になってきます。デフォルトは「/」になっていますが、これは http://hoge.com/にアクセスして正常応答…つまりHTTPステータスコードで200が返るかを調べるという意味になります。
気をつけないといけないのが、うちのサイトのようにhttps://a-tak.comにアクセスするとhttps://a-tak.com/blogにリダイレクトするようなサイトだと、HTTPステータスコードは301をウェブサーバーが返してしまうので、ヘルスチェックは異常を検知し、ロードバランサは処理を割り振りしません。全部のサーバーがこのような状態だと、Webページはまったく見えない状態になります。昨日の昼頃うちのサイトが全滅してたのは、そのせいです(笑)。
この場合はリクエストパスに”/blog/index.php”を指定するような形になります。
また、Apacheのデフォルトのテストページもブラウザで見るとページは見えますが、HTTPステータスコードは403が返るので、いつまで経ってもロードバランサ経由でアクセスしてもサイトが見えない状態になります。
WordPressがちゃんと動いているということを確認するということでは、ブログのトップページのindex.phpを指定するのが筋ですが、microサーバーは貧弱なので、静的なHTMLを用意してそこをチェックするようにした方がいいかもしれません。
ヘルスチェックのアクセスはnginxのaccess_logに”GoogleHC”としてステータスコード付きで残るので、うまく動かないときはアクセスが来ているか、ステータス200を返しているかをチェックしてみてください。
あと、補足するとこのヘルスチェックは、設定してから実際に設定が反映するまで、かなり時間がかかります。それこそ5分とか10分とか。なかなかアクセスが来ない場合は、しばらく待ってみるか、サイト毎のアクセスログではなくnginxのデフォルトのaccess_logの方に記録が出てないか見てください。バーチャルホストの設定していると、思わぬところにログが出ている場合があります。
HTTP負荷分散でロードバランサを作成
ロードバランサ自体の設定をしていきます。
”コンピュート” -> “ネットワーキング” -> “負荷分散” -> “HTTP 負荷分散”をたどります。上に”ロードバランサを作成”のボタンがあるのでクリック。
しばらくすると次の画面に移ります。
グローバル転送ルールを追加
真ん中あたりの”グローバル転送ルールを追加”をクリック。”グローバル外部 IP”で”新しいグローバル静的 IPアドレス”を選んで固定IPを取得し、それを選びます。”作成”を押すと元の画面に戻ります。
ここで設定したIPにアクセスするとロードバランサーが振り分けの処理をしてくれるようになります。サイトのDNSにもここのIPを指定することになります。
バックエンド サービスを設定する
真ん中あたりの”バックエンド サービスを設定する”をクリック。
ここではロードバランサーが受けた通信をどのサーバーに振り分けるかを指定します。”バックエンドの編集”のところに”インスタンス グループ”を選ぶところがあります。ここにちょっと前に作成したインスタンスグループを指定します。
”ヘルスチェック”も先ほど追加したものを指定することをお忘れなく。
動作確認
これでグローバル転送ルールに指定した外部IPに通信するとWebサーバーのインスタンスに通信がいってWebページが表示されるようになりますが、ヘルスチェックのところに書いたように、ヘルスチェックが開始されるまでタイムラグがあるので、設定変更後はすぐに反映しません。Webサーバーのログを”tail -f” で開いて GoogleHCのアクセスがあるまで待ちましょう。
アクセスが着始めて無事HTTP200を返し始めたら、Webページも表示されるようになります。駄目だったら、ヘルスチェックのところに書いた内容をチェックしてみましょう。
オートスケールで作成されるサーバーのイメージを変更する
オートスケールは便利で素敵なんですが、難点としては必ずイメージを元に作成されるので、OSのアップデートやnginxの設定を変更した場合は、イメージを作り直す必要があるということです。地味に面倒だ。
だいたいこんな手順でやります。
- Webサーバーのスナップショット作成
- スナップショットからディスクを作成
- ディスクからイメージ作成
- インスタンステンプレートで「instance-template-web」をコピーして「instance-template-web-1」を作成。イメージは先ほど作ったものを指定。
- インスタンスグループ「 instance-group-web」を編集してテンプレートに「instance-template-web-1」を指定
- gcloudコマンドで起動しているインスタンスを再作成
イメージを再作成して、インスタンステンプレートを作って、インスタンスグループに適用する感じですね。ただ、既に起動しているインスタンスには変更は反映されないのでgcloudコマンドでインスタンスを再作成するという流れです。
インスタンステンプレートをコピーして元のテンプレートを残しているのは、何か問題があったときに元のテンプレートに戻せるようにするためです。
インスタンスの再作成は、こんな感じのコマンドで行います。
gcloud compute --project "my-project99" instance-groups managed recreate-instances instance-group-web --zone "asia-east1-a" --instance instance-group-web-abcd↓こういう意味です。
gcloud compute --project "プロジェクト名" instance-groups managed recreate-instances インスタンスグループ名 --zone "ゾーン" --instance 再作成するインスタンス名Webコンソールでもインスタンスグループのインスタンステンプレートを変更しようとするとgcloudコマンドの例を教えてくれるのですが、その例が間違ってる(たぶん古い仕様)ので、上の例を元にコマンドたたいてください。
あと、再作成中はそのインスタンスは通信受け付けられないので、再作成は少しずつ実行しないとだめです。全部再作成始めちゃうと、これまたWeb全滅しますから。
こんな感じで地味に面倒なので、このあたりのイメージ再作成はWebコンソールではなくgcloudのコマンドを使ったスクリプト処理でできるようにしておきたいですね。
個人で簡単に超並列処理サーバーが立てられる時代
とりあえずやってみましたが、個人のブログではここまで必要ないですね(笑)。イメージ再作成とか運用がめんどくさい。
あと、設定がよくないのかWordPressにプラグイン詰め込みすぎているのか、WordPressの管理画面にアクセスすると負荷が上がって、インスタンスが一気に作成され始めます。AmazonEC2のmicroも似たような感じだったから元々こういうモノなのかもしれませんが。場合によってはもう一段上のサーバーにした方が、パフォーマンス的にもコスト的にも良いかもしれません。もうしばらくは、この構成で運用して見てみようかと思います。
しかし、個人でオートスケール構成のサーバー群を構築できるとは、とんでもない時代になりましたね。
[追記]
オートスケールだとサーバーが勝手に消えていくので、ログも消失しますね。syslogサーバー立てて、そこにログは飛ばさないといけないですね。