CSSって、いったどこを触ればどこが変わるのかわかりづらいですよね。SafariやChromeを使ってCSSのどこをいじればデザインが変更できるか調べる方法です。
Safariで変更したい場所に対応するCSSがどこにあるか調べる
まずは、Safariの環境設定から「詳細」の中の「メニューバーに”開発”メニューを表示」にチェックを入れます。これでCSS調査用のメニューが使えるようになります。
Aタグ(リンク)の表示を変更したい場合は、リンクの所で右クリックすると「要素の詳細を表示」というメニューがさっきの設定で出てくるようになっているので、これをクリック。
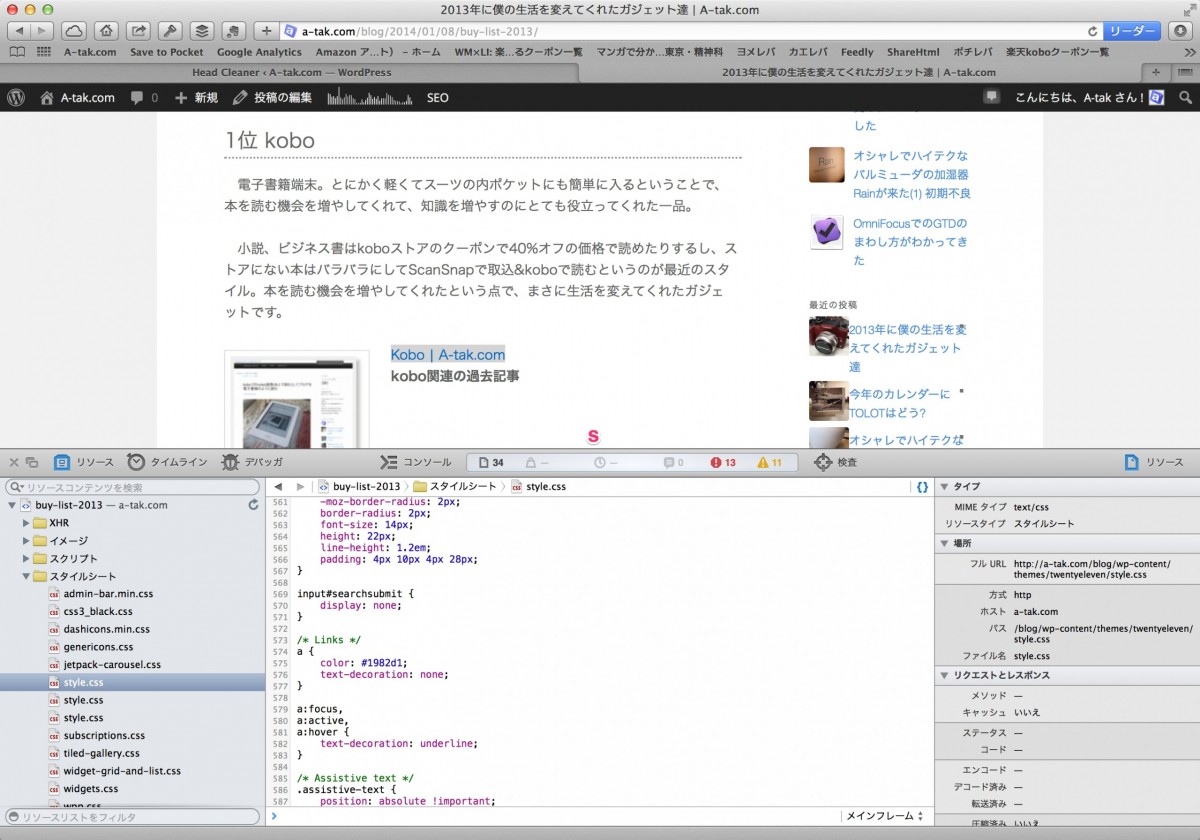
すると、下の方に該当箇所のHTMLの構造と、右の方には適用されているCSSの情報が出てきます。
Aタグの情報を見ると、「style.css」の485行目に指定してある内容が使われていることがわかります。style.cssの所をクリックするとCSSまで確認できます。(ちなみにWordPressでHead Cleanerプラグインを使っていると設定によってはCSSの名前は実際のファイル名と違う場合があります。)
こんな感じでCSSと読み込みされているCSSの場所もここで確認できますね。
さらにここでCSSを書き換えると、サイトにどのように反映されるかも「実験」できます。text-decorationをunderlineに変えてみました。
↓
もちろん、本当に反映させる場合は、Webサーバーにおいてあるソースを変更する必要があります。
Chromeで変更したい場所に対応するCSSがどこにあるか調べる
上はChromeの場合の同様の機能の画面ですが、ほとんどSafariと変わりません。Safariと違って特に設定しなくても右クリックすると調査の為のメニューが出てきます。メニューの名前は「要素の検証」になっています。
WordPressの子テーマを作る
WordPressでサイトを運用している場合はCSSはテーマの中に含まれています。テーマの中のstyle.cssを直接編集してもいいのですが、テーマが最新版に更新されると編集した内容が元に戻ってしまいます。
なので、基本はカスタマイズしたいテーマの「子テーマ」を作るのが良いと思います。やり方は以下のサイトに詳しく紹介されていました。
【重要】WordPressテンプレートのカスタマイズ前に子テーマをつくる方法CSS篇|ThePresentNote
まとめ
「要素の検証」を使うとCSS変更がとても捗ります。コレ使ってもなかなかうまく反映されなくて都度CSSについて調べたりしてますけどね…。CSS難しい。