やっと来たか!
ドキュメントの記載効率を大幅アップさせる、Markdown(マークダウン)風な書き方がEvernoteでサポートされるようになりましたよ!
目次
マークダウンとは
過去にいくつかMarkdownについては記事を書きました。
Markdown(マークダウン)記法でMarsEdit使うのもいい! | A-tak-dot-com
やっぱり綺麗に見出しを入れたり、箇条書きにしたいですよね。マークダウン記法だとシンプルにHTMLが表現できるんです。
Bywordが構造的に考えをまとめるのに便利 | A-tak-dot-com
簡単な記法で見栄えよく装飾できるのがマークダウン記法の魅力です。実際に使い始めるまではWikiでいいじゃんとか、Evernoteで書けばいいじゃんとか思っていましたが、Wikiは文章の前後に装飾用の記号を入れないといけなくてカーソル移動がかったるいし、Evernoteは実際触っている人はわかると思いますが、結構思ったとおり装飾が利かない事があります。 その点マークダウンは簡単な表記で思った通りに装飾が施せるので、慣れると凄く気持ちいいです。
Evernoteと双方向同期してマークダウンが使える「Alternote 」 | A-tak-dot-com
Evernoteはメモツールとして素敵なんですが、メモが長くなってくると見やすくするために見出しを入れたくなってきます。しかし、Evernoteにはなぜか見出しなどの文章構造を表すのに便利な機能がないんです。やるとしたら、文字を入れた後にフォントを大きくするだけ。面倒です。
簡単な表記で文章の見出しをつけたり、箇条書きを表現できるのがマークダウンです。
正統なマークダウンではないけれども
今まではAlternoteなどのアプリでMarkdownで書いたものをEvernoteに連携させたりしていましたが、どうもイマイチ動きが怪しくて快適とは言いづらいものでした。
今回、Evernote本体でマークダウン風な表記に対応してくれたのは、大きな進歩だと思います。あくまで「風」ですが。
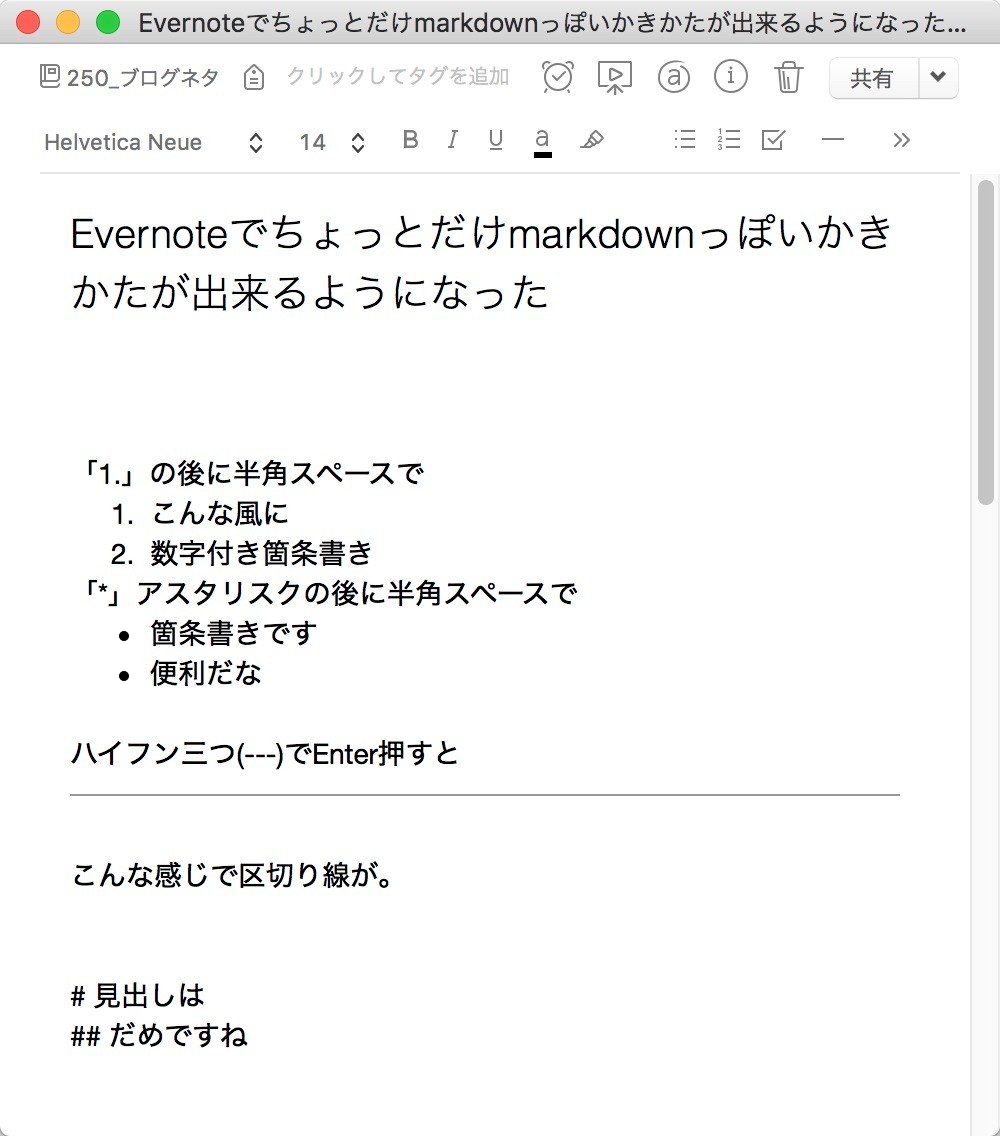
たとえば、「1.」の後に半角スペース入力すると数字付きの箇条書きになってくれます。
「*」アスタリスクの後に半角スペースだと普通の箇条書きです。
あと、App Storeのバージョンアップ内容には書いてありませんでしたが、ハイフン三つ(—)入力してEnterを押すと区切り線になります。
ただ、ものすごく残念なのが「見出し」には対応していません。Markdownだと「#」で始まると見出しで文字大きく表示してくれますけど、それはないです。
ハイフン三つみたいな隠し技もあるようなので、他にもあるかもしれませんね。
 Evernote
Evernote 
カテゴリ: 仕事効率化
価格: 無料