自作のWebアプリTaskClearをアップデートしましたので機能紹介と開発的なところも書いてみたいと思います。
目次
目玉は一週間の帰宅予想時間を表示する機能
a-tak/taskclear
Contribute to a-tak/taskclear development by creating an account on GitHub.
これをやりたかった!
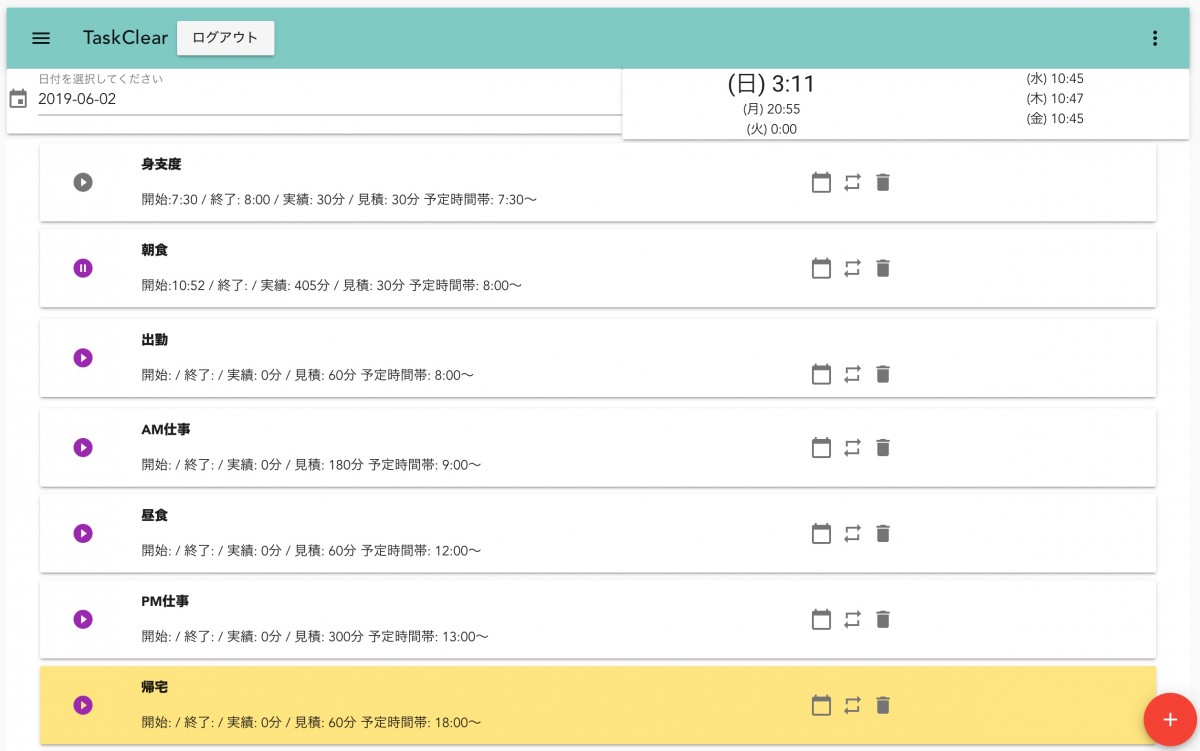
今までのTaskClearでは各タスクに入力した見積時間(分)を積み上げて、その日に何分のタスクがあるかを一週間分表示するだけでした。
なので、明日は900分のタスクがあるなーという表示だったのですが、これがスゲーわかりづらい。知りたいのは仕事が終わる時間なのに。
今回、これを「仕事が終わって家に帰れる時間」を表示できるようにしました。うん、タスクシュートっぽい!
これどうやっているかというと一日の最初のタスクに設定されている「予定時間帯」(分かりづらいネーミングだ…)を基点に、その後ろのタスクの見積時間を足して計算しています。
もちろん予定時間帯を既に越えている場合は現在時刻からの積み上げで表示してくれるのでほぼリアルタイムで帰宅可能時間がわかるという嬉しい機能です。
ほぼリアルタイムと言ったのは、現在実行中のタスクの残り時間は画面更新タイミングにしか再計算されないためです。
仕事とプライベートの時間の区切りをつける
しかしタスクシュートのリストには仕事のタスク以外に家に帰った後のタスクも入れている人も多いと思います。そうなると帰宅時間ではなくて寝るまでの時間が表示されてしまい都合が悪い。私は仕方ないので家に帰ってからのタスクには見積時間を入れずに運用していました。
そこで今回タスクの属性として「見積の区切りタスクにする」という項目を用意し、この属性にチェックがついているタスクの手前までの見積時間合計で帰宅可能時間を計算するようにしました。
このチェックを「帰宅」のタスクに入れておけば、帰宅までの時間が週間見積に表示されるわけです。チェックを入れたタスクは黄色く表示されて区切りがわかりやすくなってます。
そして、この「見積の区切りタスクにする」はリピート設定にもありますので、一週間分の帰宅タスクにこのチェックを簡単に設定しておくことができます😎
見積区切りタスクは複数設定できる!
「見積の区切りタスクにする」のチェックは一日の中に複数設定できます。
その場合、一つ目のチェックが入ったタスクが開始されると、2つ目のチェックが入ったタスクまでの見積時間が計算され週間見積に表示されます。なので、帰宅タスクと就寝タスクにこのチェックを入れておけば、仕事しているときは帰れるまでの時間が週間見積に表示されて、帰宅開始すると今度は就寝可能な時間表示に切り替わるというわけです。他のタスクシュートツールにはたぶん無い機能。よくできてるでしょ😆
明日以降の未来日の週間見積には一つ目のチェックが入ったタスクまでを集計して時間を表示します。
Fキー、Rキーで日付を簡単に変更
Fキーで次の日、Rキーで前の日のタスク表示に切り替えできるようにしました。帰宅前にタスク整理するときに便利になりました。
ついでに今まで文字入力中にショートカットキーのキーを押してしまうとショートカットが暴発してたのですが、ちゃんと制御する様にしました。これでctrl + A押してタスク追加を誤発動することがなくなった😅
本当はVue-Shortkeyというプラグイン使おうとしたけど、イベント起きてても関数呼んでくれないのであきらめて素のJavaScriptでやりました。
タスク複製ボタンを追加した
今までも終了タスクの開始ボタンを押すとタスクの複製はできていたのですが、これだと複製したタスクが開始状態になって面倒なケースもありました。今回単純にタスクを複製するだけのボタンを追加しました。
他にも細かい修正実施
Dキーを押すと次に実行するタスクまで飛ぶ様になっているのですが、直前に何のタスクやってたかみたいので少し前のタスクも見える位置に飛ぶ様に微修正しました。$vuetify.goToにoffsetオプションがあってこれで簡単に調整できました。Vuetify便利!
iPadでスケッチして仕様は考えた
やっぱりこれが一番早く仕様考えつく。
手書きで文字を書くのは面倒だけど手を動かして書いてる内に数分で考えがまとまって仕様ができあがる。今回、帰宅時間を表示する機能は結構細かい事をやってますが、手書きで書いてやってたら割とすんなりできあがりました。
iPadのGood notes 5というアプリでApple Pencilで手書きしてます。Evernoteに吐き出すときに1ページずつ共有するのは少し面倒だけど、動作が軽い割に筆跡が綺麗に出るので気に入ってます。
ちなみに仕様を考えるときの書き方はゼロ秒思考の本を参考にするといいと思う。
ユニットテストは捨てた
だって一ヶ月ぐらい頑張ってもだめだったんだもん。
Vuexのストアに.vueではなく.tsからアクセスしているところがストアをうまくモック化できずに断念。あまりそういうことしている例もネット上に見つからず解決できなかった。
もう既にデグレしたりしたこともあるけど、もっと複雑化して手に負えなくなってきたら構造見直してテストできるようにしようと思う。
逆説的だけど、こういうツール程度だったらユニットテストなんていらないぐらいシンプルな作りを目指したいところ。
そろそろロゴつけようかな
デザインがいいとやる気が出てくるので😆、次はアプリのロゴ作ろうかな。今はVue.jsのロゴのままだからね😅