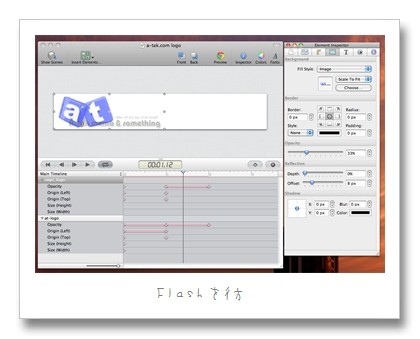
Mac App Storeで「Hype」というHTML5でFlashのようなタイムラインベースでアニメーションを作成するソフトがあったので試してみた。
 Hype
Hype 
カテゴリ: グラフィック&デザイン
価格: ¥3,500
といっても、すみません、本当軽く触った程度。
で、出来たのが今、トップに表示されているロゴのアニメーション。
ページ遷移ごとにひっかかりながら、アニメーションされるのでうざいですね(笑)
ツールは昔触ったことがあるFlash4と、ほぼ同じでした。
画像を置いて、タイムラインをぐっと進めて、画像を移動したり透明度を変えたりすると、間をツールがいい感じに補完してつなげてくれる。
ただ、やれることが結構まだ限られている感じはしますね。
ベクターで線を描いたりも出来ないっぽい。文字と画像のアニメーションでなんとかするしかなさそうね。
HTML5の出力もパスの出力され方がページと同じディレクトリに配置する前提で記載されているので書き換えが必要だったり、動画一回埋め込んでしまうと、というかリンクを入れると、なにも表示されない状態になってしまったりと、まだまだ使い勝手はよくないです。
デモを見ると、複数のシーンをリンクでつないで、その間も綺麗なトランジションでつないでいて、おっ!と思いましたけどね。
ただ、Flashと違って、iPhoneやiPadでも表示されるのは利点です。
昔のFlash4ぐらいの時代を彷彿させます。意味もなくひゅいーんと動かしたりとか。