MarsEditからサムネイル付きで画像を投稿したいのでWordPressに改造をしました。
目次
MarsEditにはサムネイル付きで画像を投稿できない!?
正確に言うとできるんですが、サムネイルといいつつ元画像をそのまま縮小して表示するということしかできません。
またもMarsEditに挑戦して、ついに乗り換えた | A-tak.com

小細工してでかい画像を縮小表示してサムネイルにみせて、クリックすると拡大表示みたいなことはできるみたい
普通、サムネイルというと元の画像を縮小したデータサイズの小さい別画像を表示します。Windows Live Writerはお利口ででかい画像をアップロードすると、自動的に縮小した画像を作成してアップロードして、元のサイズの画像にリンクを貼ってくれます。
一方、MarsEditはそれができないので、仕方なくでかい画像を表示だけ小さくしているので、無駄にでかいデータを通信することになりページの表示が遅くなります。
普通にWordPressのWebの編集画面を使えばあまり気にしなくてよいと思うのですが、MarsEdit使いやすいのでできればMarsEditを使いたいんですよね。
WordPressのショートコードを追加して強引に解決
WordPressのショートコード機能を使って無理矢理MarsEditから縮小サムネイル付きの画像投稿を実現してみた。
メディアの設定でサムネイルの画像サイズを指定
残念ながらMarsEdit側でサムネイル画像の自動生成はできないので、WordPress側のサムネイル作成機能を使います。WordPressは画像がアップロードされるとあらかじめ設定されているサイズのサムネイルを自動で作成します。
WordPress管理画面の「設定」から「メディア」を選びます。
そうすると、サムネイルのサイズを指定する画面が出ます。ここにサムネイルとして表示したいサイズを指定します。私のブログの場合、幅700ピクセルの画像として出したいので「中」のところに700を指定しました。「大」には1,400px指定していますが、よくよく考えれば1,400pxのサムネイルとかいらないので、指定しなくてもよかったかもしれません。0にするとそのサムネイルは作られなくなるので、私は後で「大」は0にしようかと思います。
もしサイトで「大」も「中」も使っている場合は、あとで説明するfunctions.phpに独自のサムネイル画像を登録することもできます。
サムネイルを再作成
サムネイルは画像をアップロードしたときに作られるので、途中でサムネイルのサイズを変更しても、そのサイズの画像は作成されませんし、古いサイズのサムネイルも残りっぱなしになります。
「Force Regenerate Thumbnails」というWordPressプラグインでサムネイルを再作成できます。古いサイズのサムネイルも消してくれるのが便利です。
[2015-07-18追記]
このプラグイン要注意です。ファイル名が○○x○○.jpgのように「x」の前後に数値が入ったファイル名のものはすべて削除されます。うちのブログも過去の記事はたまたまそういう形式のファイル名になっていたので、リンク先の画像が結構なくなってしまいました(涙)。
functions.phpにショートコードを追加
MarsEditからサムネイル画像を指定できるようにfunctions.phpにショートコードを用意します。functions.phpはテーマのアップデートと共に更新されてしまうので、子テーマを別途用意するのがベストです。
サーバーにあるWordPressフォルダのwp-content > themes > (自分が使っているテーマのフォルダ) の中にあるfunctions.phpを開いて以下のコードを追加します。
//サムネイル表示ショートコード
// このショートコードを使うと指定した指定したサイズに近いサムネイル画像のURLを取得できる
// 画像の指定は添付ファイルIDではなく元画像のURLを使うのでMarsEditのような外部ブログエディタから使用可能
// ブログエディタのテンプレートに登録して使うことを想定
//
// 指定例:
// [[getthumnail url=https://a-tak.com/blog/wp-content/uploads/2015/07/for-you.png width=700 height=700]]
function get_thumnail_by_url($args) {
extract(shortcode_atts(array(
'url' => '',
'width' => 700,
'height' => 700,),$args));
if ($url!='') {
$images =& get_children( 'post_parent='.get_the_ID().'&post_type=attachment&post_mime_type=image');
if ( empty($images)) {
//添付なし
return;
} else {
$img_args = array($width, $height);
foreach ( $images as $attachment_id => $attachment ) {
if (wp_get_attachment_url( $attachment_id ) == $url) {
$img = wp_get_attachment_image_src($attachment_id, $img_args);
return $img[0];
}
}
}
}
}
add_shortcode( 'getthumnail', 'get_thumnail_by_url');
これで、ショートコードでサムネイル表示ができるようになりました。
独自サムネイルサイズ指定
設定 > メディアのサムネイルのサイズ「大」も「中」も他で使っている人はfunctions.phpに以下のように独自のサムネイルを追加できます。
//独自サムネイル追加
add_image_size('thumTopPc' ,225, 225 ,false );
add_image_size('thumTopIphon6Plus' ,380, 380 ,false );
私はトップのタイル表示の画像サイズを登録しています。
ショートコードの使い方
以下のようにMarsEditで記事内に入力するとサムネイル画像のURLを取得することができます。
[[getthumnail url=画像のURL width=サムネイル幅 height=高さ]] これはサムネイルのURLを取ってくるだけなのでimgタグと組み合わせて以下のように書きます。
<a href="https://a-tak.com/blog/wp-content/uploads/2015/07/for-you.jpg">
<img src="[[getthumnail url=https://a-tak.com/blog/wp-content/uploads/2015/07/for-you.jpg width=700]]" width="700" height="auto" /></a>
aタグは元の画像のリンクで、imgの方でショートコード使ってサムネイル画像を表示させています。
ショートコードで指定したサムネイル画像のサイズに合うサムネイルがWordPressで生成されていない場合は、最もサイズが近いサムネイル画像を取得するのがWordPressの仕様のようです。700ピクセルのサムネイルしか作ってない場合、600ピクセルをショートコードに指定すると700ピクセルの画像が取得されます。
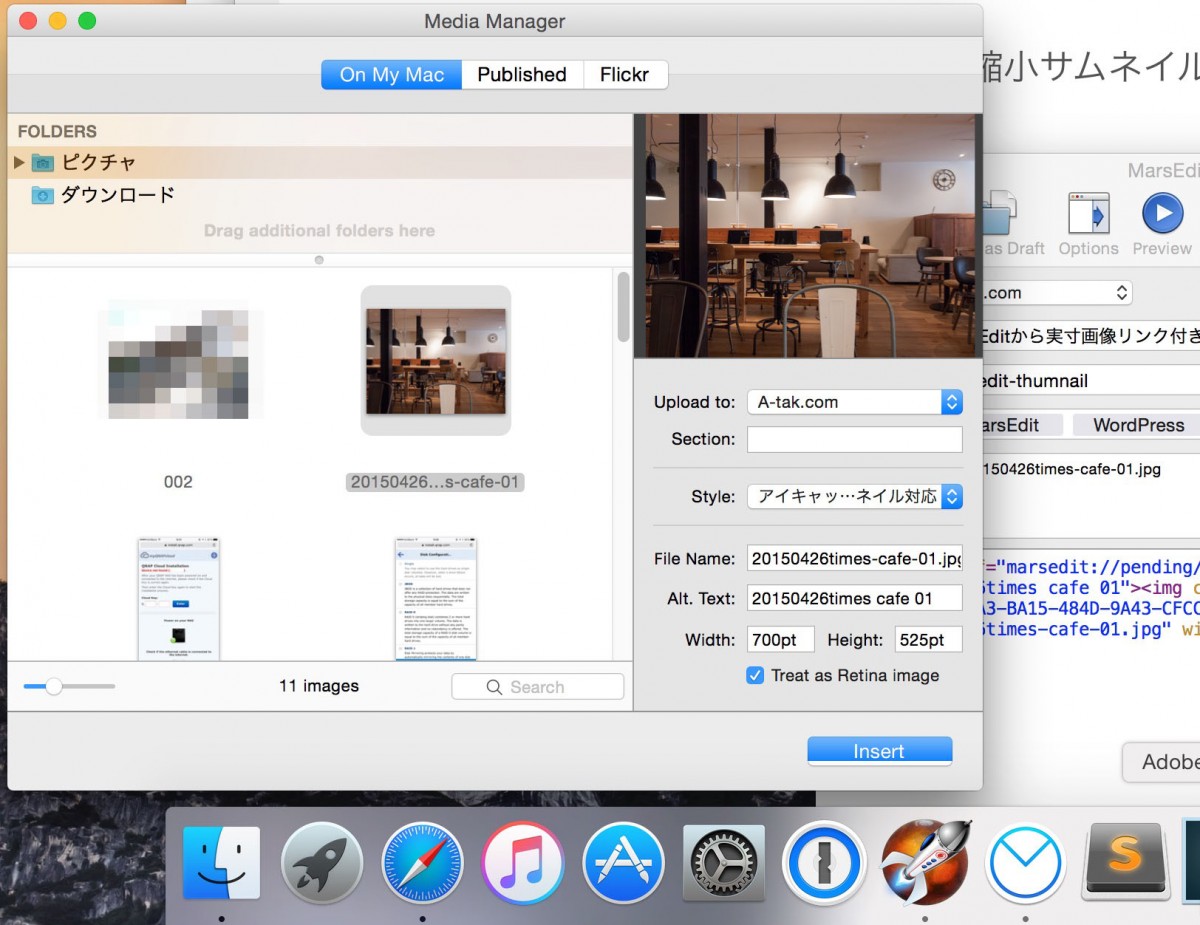
MarsEditのMedia Markup Templatesに追加
毎回、さきほどのようにショートコードを手入力していたら大変なのでMarsEditのテンプレートに追加します。
エディタの上の「Media」を押して、「Media Manager」の「Style」のリストから「Customize…」を選びます。「+」を押して「Opening Markup」の欄に以下のように入れます。
<a href="#fileurl#" title="#alttext#">
<img class="shadow-img" src="[[getthumnail url=#fileurl# width=700]]" alt="#alttext#" title="#displayname#" width="700" height="auto" /></a>
#fileurl#のところに自動的に画像ファイルのパスが入ります。画像を投稿時にアップロードする場合でも問題なく動作してくれます。
難点があります
今回のやり方ですが、実は大きく二つほど問題があります。
ひとつはこの方法で挿入した画像はMarsEdit上ではプレビュー表示がされません。imgタグのsrcをショートコードにしてしまっているので、画像がない枠が表示されるだけになります。これはすげーイマイチでMarsEdit使う利点がだいぶ損なわれてしまう気がしないのでもないですが、どうしようもないです。
MarsEditのプレビューフィルタを自作して、imgタグを投稿時にショートコードに変換するというのも手でありそうですが、今回はそこまではやってません。Perlで書かれているようなので頑張ればできそうな気はするのですが。ただ、やったとしても一度投稿した後は、ショートコードに変換されるので過去記事編集時はプレビューでなくなるでしょう。
もう一つは、WordPressの処理が重くなる可能性があります。fucntions.phpに追加した処理ですが、以下のような動作をしています。
- 投稿に添付されているファイル情報一覧を取得します
- ショートコードの引数に指定されたURLと取得したファイル一覧を一件ずつマッチングさせてお目当ての画像を探します。
- 探しあてた画像の「ID」を取得します
- 取得した「ID」を使ってサムネイル画像のURLを取得して返します
WordPressのサムネイル取得の関数が画像のIDを指定する仕様なので、投稿画像の添付ファイルをサーチするということをやっています。ショートコード毎にそれをやっているので、普通に画像添付するよりはかなりWordPressの処理が重くなると思います。アクセス数が多くて画像が多いサイトではサーバーが遅くなるかもしれません。
[追記]
もう一つ難点が。Auto Post Thumnailというプラグインで、アイキャッチの自動設定が働きません。このプラグインは最初に出てきた画像をアイキャッチとして自動設定してくれるプラグインなのですが、画像のsrcがショートコードになっているため画像として認識されないみたいです。
次回はレティナ対応の話を書こうと思いますが、今回の対応のおかげでレティナ対応が少しスマートにできました。では、次回。